April 2, 2019

Generative art has always been fascinating to me, over the years there have been number of neat algorithms that I have wanted to explore but I never had a good excuse to dig deep and create something interesting. Thanks to winning a trip to attend the Shenzhen Maker Faire from an embedded hardware contest, I took some to create a one-of-a-kind set of custom business cards to hand out during the event.
For more context on what this is all about, check out the previous entry on this project: COORD Cards - Poisson Sampling
For this part of the series, I’ll be talking about creating procedural art for three sets of custom business cards based around the use of multidimensional noise.
Perlin Noise
Out of all the graphics algorithms lauded for their applications in the visual arts, Perlin Noise takes the cake. First developed in 1983 by Ken Perlin, the self-titled algorithm for generating pseudo-random, organic looking patterns of gradients ended up netting him a 1997 Technical Achievement Award from the Academy of Motion Picture Arts and Sciences. On the award itself, the Academy even thanked him for allowing “computer graphics artists to better represent the complexity of natural phenomena in visual effects”!1 Such a feat sounds ripe for artistic exploration but before that, here’s some background on why Perlin Noise was created.
Frustrated with the very digital and primitive look that graphics that he and special effects house MAGI contributed to the movie TRON2, Perlin set out to develop a data source for creating more organic volumes and textures with the following features:
Must possess random-appearing variation over the span of the generated signal.
Must contain the means to alter the appearance for different applications.
Must have uniform visual features that are bounded to a known, even range for ease of use.
In essence this means that the source should look randomized along every axis it’s setup to generate values for, have a number of variables for designers to play with to change the appearance of the output, and have output values bounded to a symmetric min/max range.

His initial algorithm achieved this through a number of clever structures, the use of vector operations, and interpolation to achieve nearly all the restrictions he put on himself. In lieu of yet another explanation of Perlin’s masterwork I recommend reading and coding along with the excellent Understanding Perlin Noise technical writeup by Adrian Biagiol. It covers the entire process of generating useful noise using Perlin’s later, corrected version of the algorithm.
Thanks to the creative coding toolkit Processing providing a simple-to-use noise() function, I could easily leverage Perlin’s work for developing graphics far from the cold and mechanical.
Go with the Flow

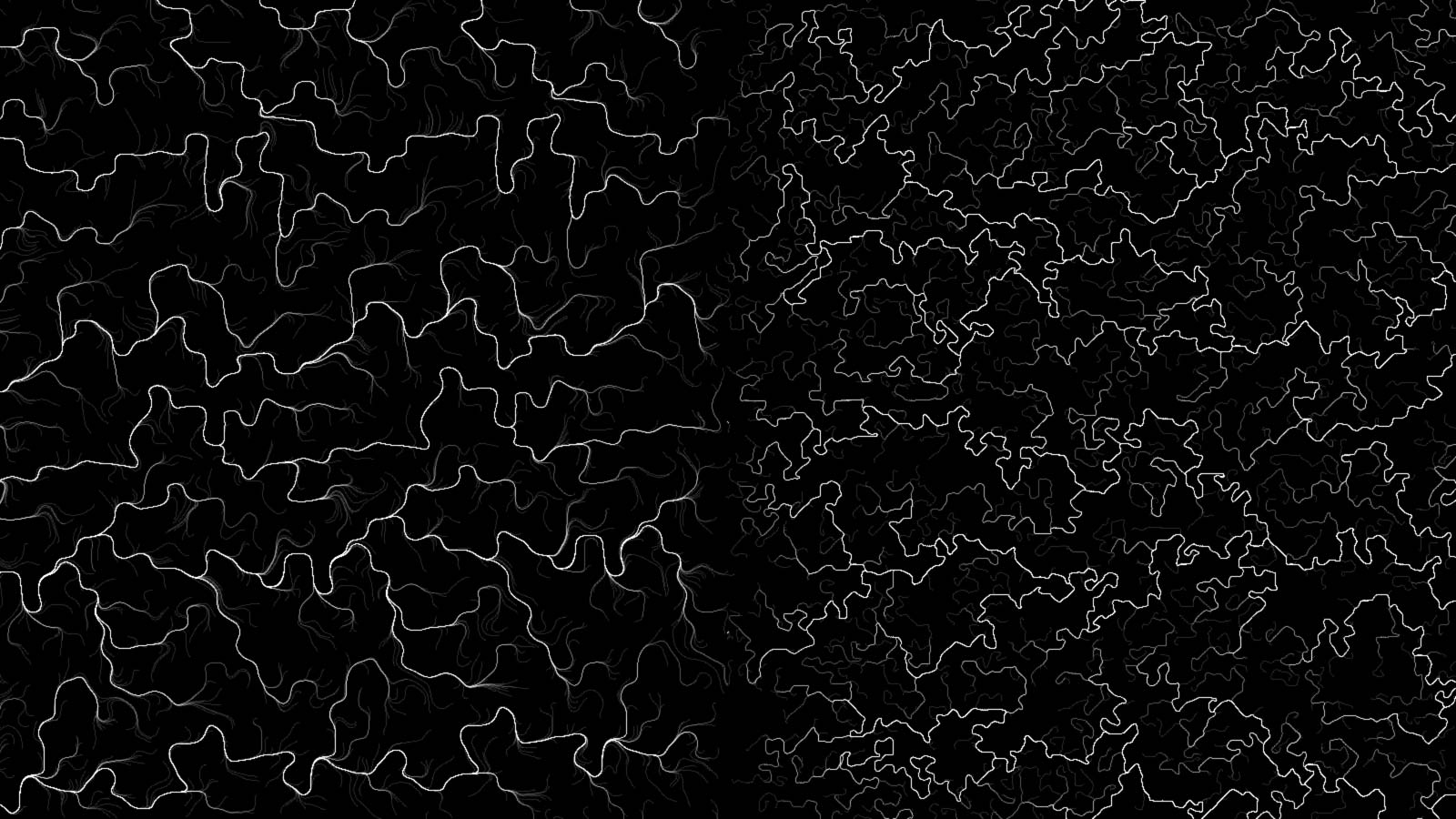
Instead of directly using the output from noise() to draw an image, I created an array of 2D points scattered randomly placed along the canvas. Using Perlin’s algorithm, I used the noise value at each point’s position to determine its angle. From there, each point was moved in that direction and drawn to the canvas. This ended up generating a unique, hair-like appearance that traced over the gradients of the noise texture in very graceful arcs and curves. To spice it up a bit more, each path drawn by the points would fade from white to a random COORD branding color before fading back to white to achieve an almost painterly look.
As neat as it appeared, this type of colorful design would end up looking rather disappointing when shrunk down to the size of a business card due to the colors blurring to an ugly brown in addition to leaving no visual space to fit the branding.
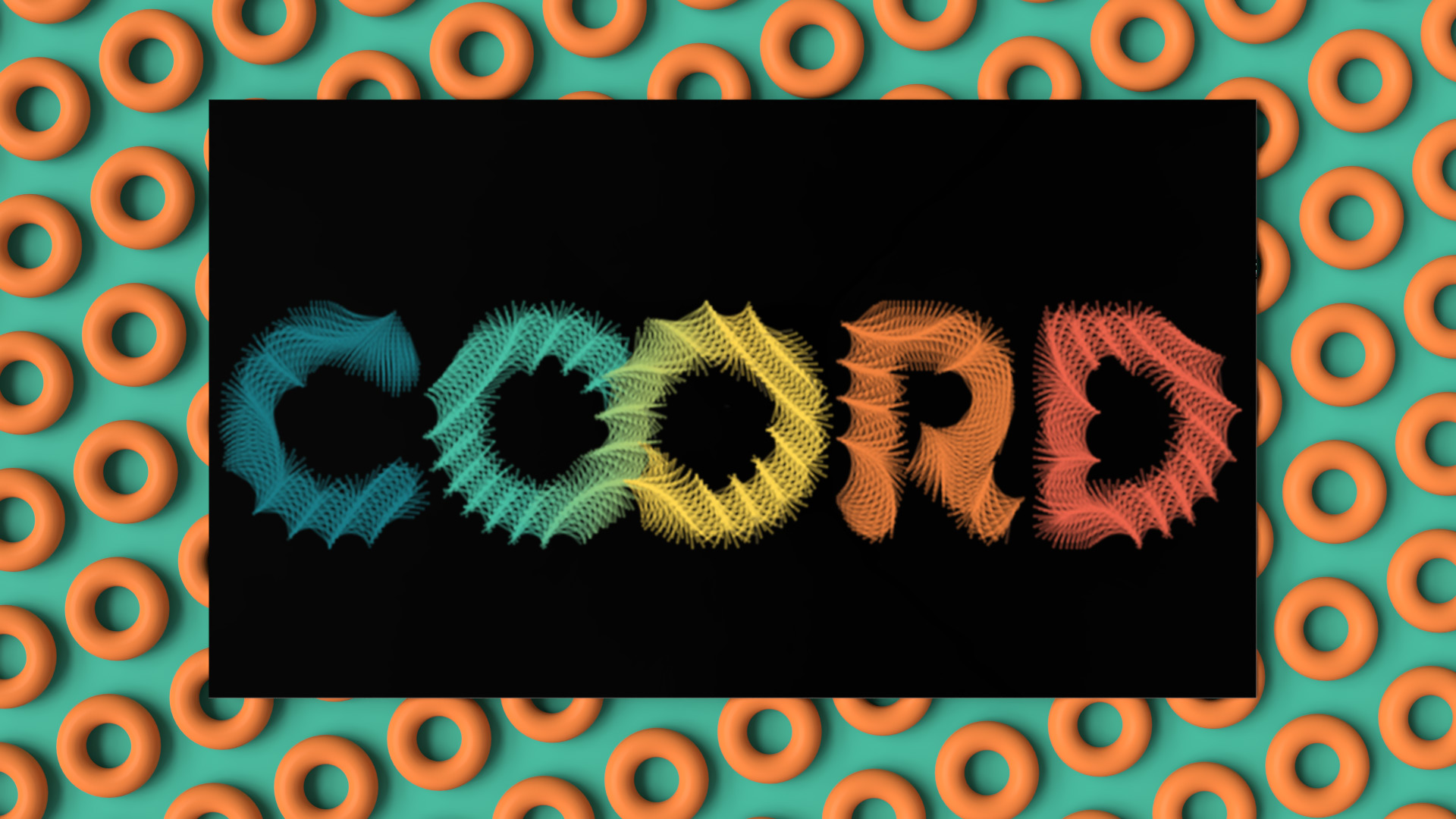
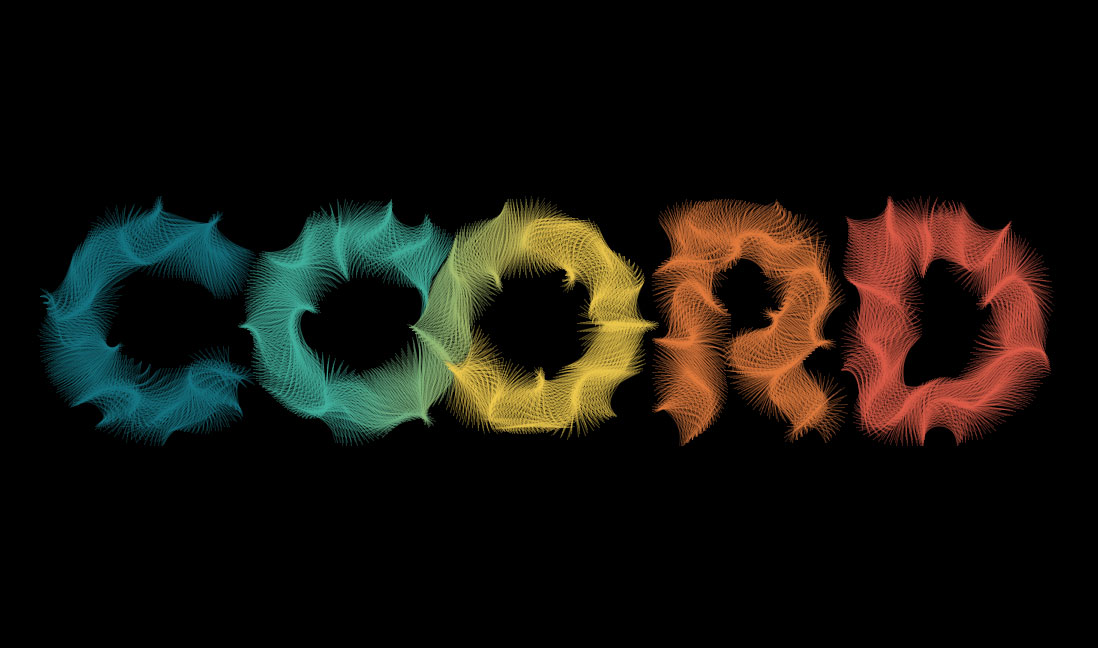
Looking to instead accentuate the clean look of the COORD logo graphic, a bitmap image mask of the logo was added to the Processing sketch and used to generate the same lines but with two separately seeded noise fields, one for points outside of the logo and one for any points within. After some quick experiments with colorized point paths and various color spreads, all paths were changed to go from transparent, to white, then finally back to transparent.
For the final touch, a full-color image of the COORD logo was overlaid onto each generated flow field of monochromatic sweeps in GIMP and tweaked with blending modes till the colors popped yet still displayed the unique texturing of the paths beneath.
Reeds in the Wind

Building on the concept of the previous design, the points were replaced with thin lines positioned in a dense grid across the canvas. On each frame, the position under the center of a given line would sample the Perlin noise for that position and use it to determine the angle. Lower values in the noise() output range would rotate the line counter-clockwise while higher values would rotate the line clockwise.
With the addition of a simple offset value that shifted the positions where the noise field was sampled with each frame, the resulting graphic could be animated; forming this very attractive reeds-blowing-in-the-wind effect as the mathematical hills and valleys of the noise field sweep across the image.
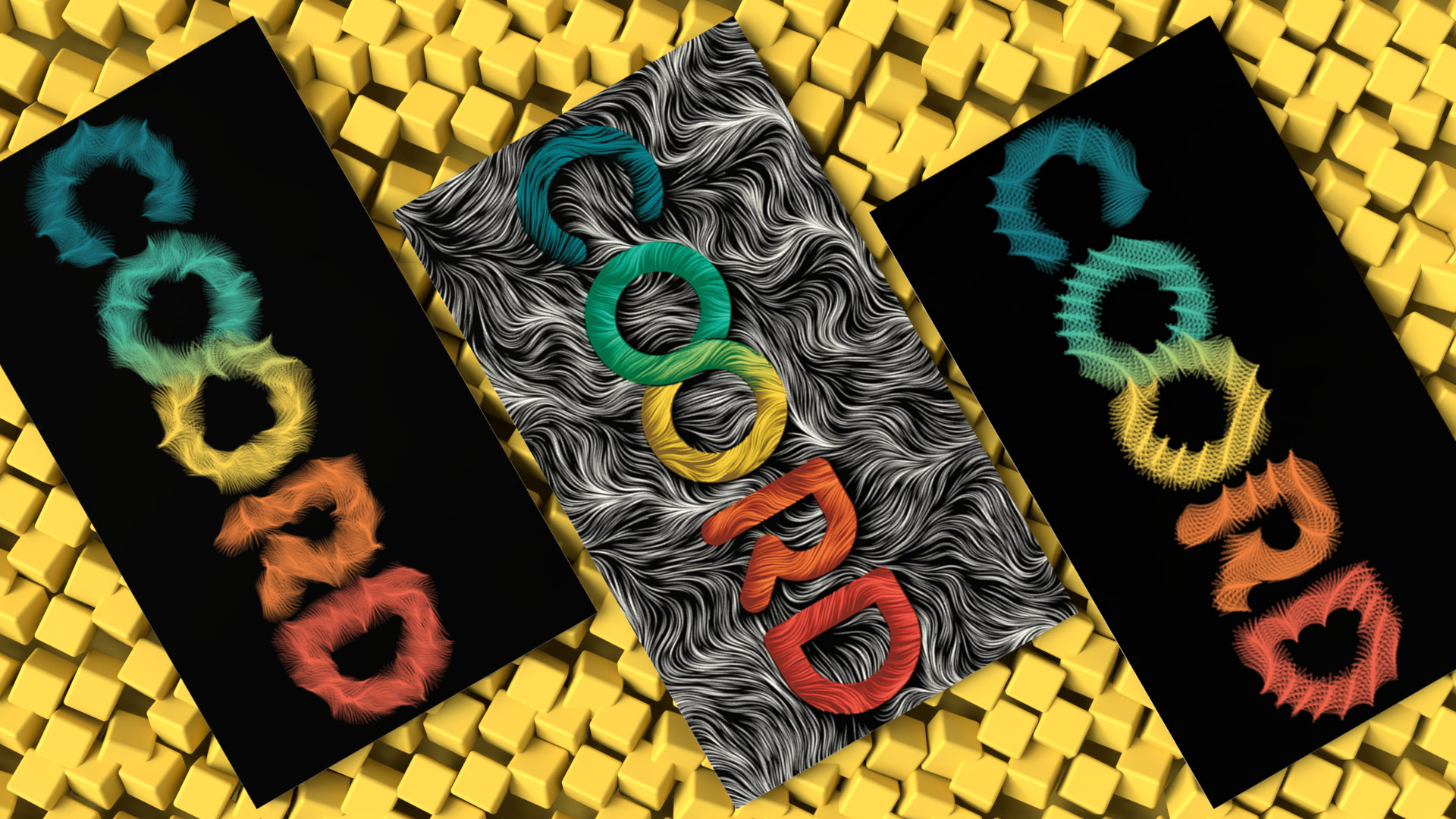
It was a simple matter to take the same code and swap in the full-color image of the COORD logo and tweak the density, size, and rotation scaling of the lines until a pleasing appearance was achieved. The final look of the cards taking on some semblance of fire or silk due to the flat nature of the underlying color graphic and the black background.
Do the Twist

At some point during the development of the previous design, I found out about the newest variety of noise generation that Perlin defined (and patented for uses requiring 3 or more dimensions) in 2001. This new algorithm, called Simplex Noise, drops the square sampling grid for a tessellated array of equilateral triangles and takes the lessons Perlin has learned over the years since his first noise implementation to reduce or eliminate sampling artifacts or regularities.
Thanks to the new sampling pattern, performance is slightly increased and the resulting noise textures take on a less boxy appearance with a higher density of variation for a given area.

After taking the code from the previous design and swapping out the old Perlin for the Simplex implementation included in the fantastic Toxic library and compensating for the relative detail scaling, things didn’t really change. The resulting design had a little more detail per area with the resulting curves having a different shape than the old noise formula but it wasn’t enough of a variation to be its own design.

With the new noise system’s attributes taken into account, I went about trying to separate the resulting design from the others. Varying the density of the lines and their width, changing the amount they were allowed to rotate under the influence of the noise samples, and other logo design variations were attempted before settling on a sparser grid of thicker lines. Allowing them more range to rotate over the noise sample output allowed the lines to twist in dramatic ways as peaks and valleys appeared and vanished in the randomized noise field.
As a final treat, I swapped out the 2D noise shifting from the earlier code for a 2D slice of 3D Simplex noise; effectively animating a X-Y slice of noise as it slowly passed through the Z-axis.
Final Notes
I knew Perlin’s work was lauded but I never really had an excuse to apply it outside of the Clouds tool in Adobe Photoshop. Getting a chance to really look at pseudorandom noise as a data source for driving other, more abstract systems really elevated the final designs to something more than just a bumpy surface. Even though the noise values themselves were used for motion or angle, the final works still possessed an organic aspect that makes nearly every Processing sketch output really pleasing to look at.
That alone makes me consider these three designs a wonderful success.
Sources
Perlin, Ken. “Ken’s Academy Award” Ken Perlin’s Homepage, Feb. 2001, mrl.nyu.edu/~perlin/doc/oscar.html
Perlin, Ken. “History.” MAKING NOISE, July 2000, web.archive.org/web/20160308055501/http://www.noisemachine.com/talk1/4.html.
Perlin, Ken. “Improving noise.” ACM transactions on graphics (TOG). Vol. 21. No. 3. ACM, 2002.
Pazos, Abe. “Perlin vs Simplex noise performance” Processing Discourse. Oct. 2018, https://discourse.processing.org/t/perlin-vs-simplex-noise-performance/4189/2
Perlin, Ken. “An Image Synthesizer.” ACM SIGGRAPH Computer Graphics, ACM, July 1985, dl.acm.org/citation.cfm?id=325247.

